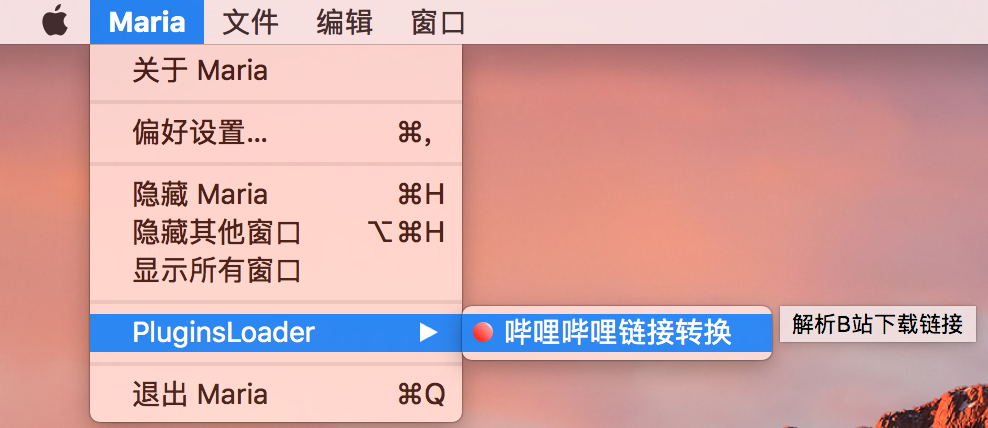
PluginsLoader可以为你的macOS上的程序加载第三方插件~
Monthly Archives: September 2016
DPlayer for WordPress
中秋节还是稍前一些的时候,看完了《四月是你的谎言》,真的太棒了,后来还去coursera上看了古典音乐导论ww
然后昨天晚上在逛DIYGod的博客时,发现了这篇post,DPlayer – 最好看的弹幕播放器送给最好看的宫园薰,于是去看了github上的这个项目,DIYGod/DPlayer,又是有不少扩展,但是没有我用的WordPress的QAQ
袖子卷起来(明明穿的是短袖好么!),代码写起来~
先给你们看看最好看的弹幕播放器的效果吧~
Safari Extension for WAIT, What Anime Is That
然后果断跑去 github 上围观,发现作者已经写了 Chrome, Firefox 和 Opera 的插件了,但是没有Safari的,于是就心血来潮想做个Safari Extension。
Continue reading Safari Extension for WAIT, What Anime Is That
在macOS Sierra及以上系统中为bilibili启用画中画功能
最新的macOS Sierra支持画中画播放了,虽然用的时候不多,现在也还不算特别好用,不过偶尔还是挺方便的,比如写代码的时候开着B站在后面放演唱会之类的,但是遇到精彩的部分却必须要跳回网页,稍微有点不爽呢……
B站最近也开始了HTML5播放器的公测,实现大概是一个video标签,再加上外面一个相同大小的div,div内应该是个svg,弹幕由js解析,并通过svg画出来。那么理论上来讲,使用了video标签的话,就是系统可以自行解码的视频,比如mp4,mov这类。B站上绝大多数要么是mp4,要么就是flv。如果某个视频只有flv的话,就没办法了。不过只要是mp4的话,就可以使用macOS Sierra的画中画播放。
Magic Image(2)——Mathematical Model
上次试着用threshold的方式写(Magic image——Alpha Channel),虽然有那么些感觉了,但是最终的图像是二值化的,效果不好。
于是今天特意找了Alpha Blending的资料,根据wiki页面给出的公式:
$$\left\{\begin{aligned}
out_A &= src_A + dst_A(1-src_A)\\
out_{RGB} &= \frac{(src_{RGB}src_A + dst_{RGB}dst_A(1-src_A))}{out_A}\\
out_A &= 0 \implies out_{RGB} = 0
\end{aligned}\right.
$$
当我们的destination background不透明时,\(dst_A = 1\),于是有
$$\left\{\begin{aligned}
out_A &= 1\\
out_{RGB} &= src_{RGB}src_A + dst_{RGB}(1-src_A)
\end{aligned}\right.
$$
于是,根据我们的实际情况,对于合并后的图像I,给定背景B时,有如下等式:
$$\left\{\begin{aligned}
out_A &= 1\\
out_{G} &= I_{G}I_A + B_{G}(1-I_A)
\end{aligned}\right.
$$
Magic image——Alpha Channel
半夜翻到某条说说之后,看到星空就突然想到怎么写了~ 于是果断起来嗨!最后也总算是写出来了(然而写完的时候re:0也没更新……)
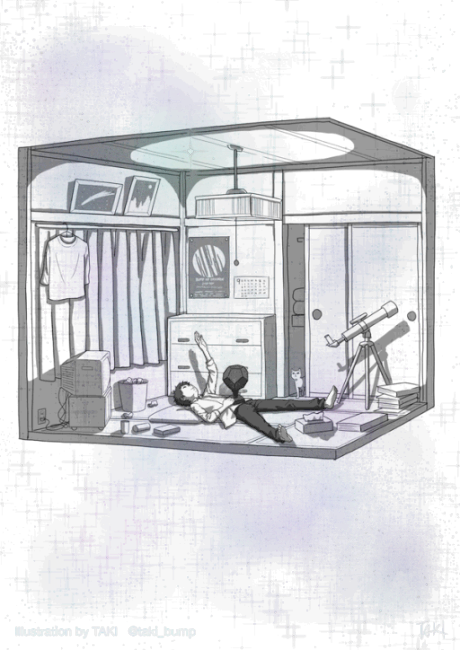
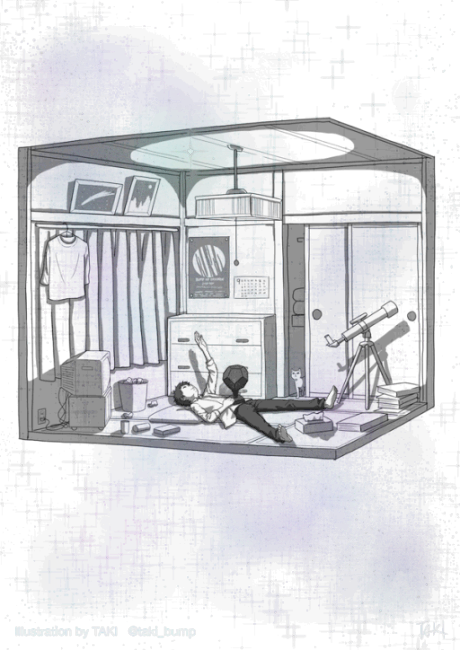
于是可以先看看下面的两张图


看起来好像是两张不同的图,但是实际上是同一张哦~(=゚ω゚)ノ